
···» click here for statistics
Looking at the current statistics, Google Chrome, Firefox, and Internet Explorer are the most popular browsers. Each of them behave differently, supporting some but not all of the standards as defined by HTML5 and CSS3.
We see page after page on the Internet of good and bad examples of Internet design. Of course there are bound to be differing views on what makes good and bad presentation as well as function. In a previous post, I discussed the demand by some to use HTML5 & CSS3 as exclusive development tools. I would like to expand on that with a few examples of design limitations using those specific tools and what sometimes needs to be done until we all live in web harmony.

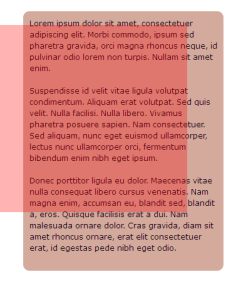
FireFox – Using CSS3 features to display rounded corners & text highlights or translucence

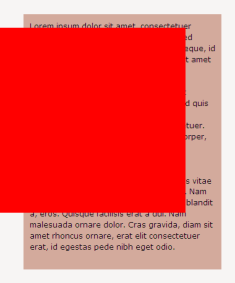
Internet Explorer 8 – Using CSS3 features to display rounded corners & text highlights or translucence
As you can see in the above examples, FireFox 12 displays the intended presentation whereas Internet Explorer version 8 leaves the corners square and the foreground color opaque. This was something relatively simple however the level of complexity increases substantially when you’re tasked to develop a page displaying video with HTML5.
Related articles
- Which browser is safest? The answer may surprise you (betanews.com)
- HTML5 test site Check your browser for standards compatibility
. . . to be continued
